
Очень редко, но все же сталкиваюсь с проблемой определения шрифта. Если речь идет о шрифте, вставленном на веб-сайт посредством стилей css, проблем не возникает. Но если речь идет о изображении, возникает проблема.
Сначала о том, как определить шрифт, вставленный на веб-сайт посредством стилей css:
1. Открываем нужную страницу, например http://anton-tishkov.ru, далее Ctr+U (просмотр исходного кода страницы).
2. Далее в коде нужно найти ссылку на файл стилей css, это можно сделать вручную, либо через поиск Ctr+F (вводим .css).
3. Вводим в адресную строку ссылку на css-файл и дальше по признаку font-family ищем нужный шрифт.
Далее о том, как определить шрифт по картинке. Для этого нам нужен фрашмент изображения, где максимально четко видны буквы (глифы). Вот пример:

Далее идем на WhatTheFont и загружаем фрагмент изображения.

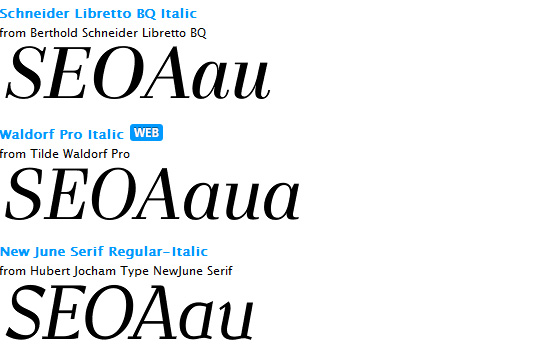
Сервис попытается самостоятельно распознать некоторые глифы, вы должны ему помочь и проверить правильность распознания, а в некоторых случаях самостоятельно указать, какой глиф подсвечен. После этого сервис предложит вам варианты шрифтов, которые больше всего подходят по очертаниям.

Обратите внимание, что чем лучше виден шрифт на фрагменте изображения, тем выше шанс получить результат 100%. В некоторых случаях может потребоваться изменить контрастность фрагмента изображения в фотошопе.




